이번에 RPG 인디 게임을 기획하고 내가 일부 그래픽을 그려보기로 했다!
그런데 캐릭터가 움직일때 일일히 다 그리는것두 귀찮고... 어떻게 해볼까 하다가 gif를 png로 바꿔주면 되겠네! 를 구글링을 통해 알아냈다...!
팀원이 스파인 이라는 프로그램을 써서 만든다고 추천해 줬는데 그건 무료 버전에는 저장하기와 내보내기가 없었다...ㅠ
뭐, 그래도 어도비를 구독하고 있으니까 이왕이면 모든 앱을 다 써보자는 생각에 애니메이트 만드는 법 검색!
생각보다 어렵지 않았다.

유튜브에 애니메이트 강좌 쳐서 아무거나 들어갔더니 저기 해파리를 가지고 만들길래 나도 저걸 선택해서 따라해 보았다.

우선 저기 핀 처럼 생긴거를 해파리 얼굴에 찍고 관절부분을 찍으면 자동으로 연결된다.
그리고 이어져 있지 않는 다른 관절을 찍으려면 해파리 바깥 부분을 찍고 다시 해파리 머리를 클릭한 후 찍고 싶은 포인트를 찍으면 된다.
이렇게 모든 관절을 다 찍었다면

모든 해파리의 다리를 저기 Bone Type을 soft로 바꿔주면 된다. 그러면 소프트 하게 움직이겠징

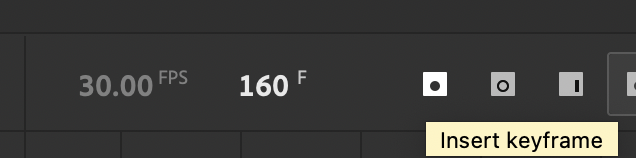
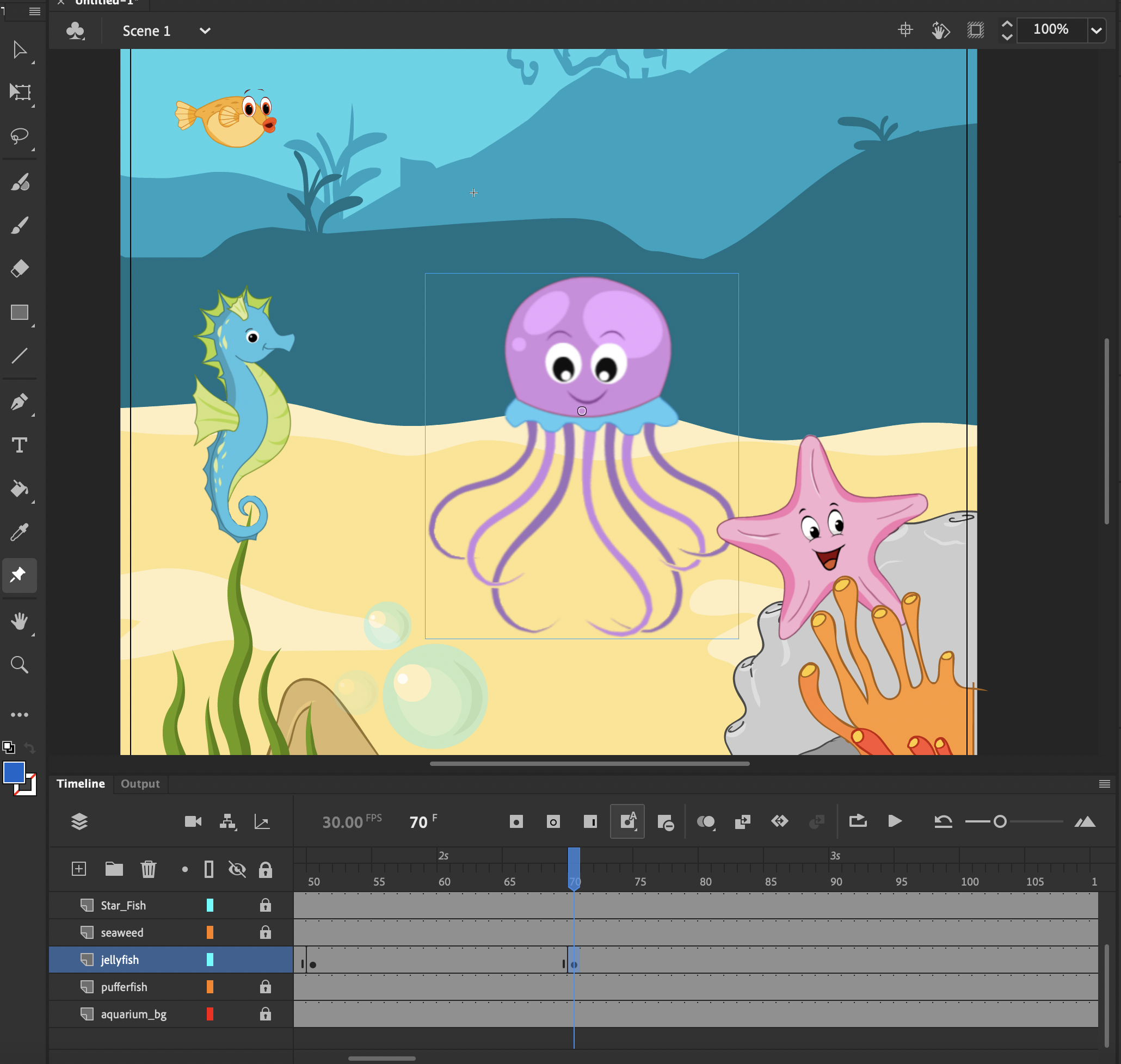
처음에 해파리를 위로 등장하게 하기 위해서 35초 쯤에 아래쪽 검은색 배경으로 해파리를 이동시켜 insert key frame 을 찍고

해파리를 다시 중간으로 이동시켜 50초쯤에 key frame 을 또 찍는다.

그런다음 해파리가 위로 움직이기전 스타트 자세를 만들어주기 위해 모든 맨 밑의 관절 포인트를 선택하여 Freeze joint를 온 해준다. (왜 shift키 눌러서 전체 선택 안되냐...넘 귀찮)

해파리 머리를 땡겨서 조금 밑으로 드래그 하면 다리들이 저렇게 오므려진다. 70초 쯤에 또 키포인트 체크!

그리고 이렇게 해파리의 다리끝의 관절을 Freeze joint 를 해제하고 머리만 위로 땡기면 위로 올라가려는해파리 완성! 마지막에 키포인트 찍어주고 위쪽 검은 배경으로 해파리 이동시켜놓으면 준비 끄읏

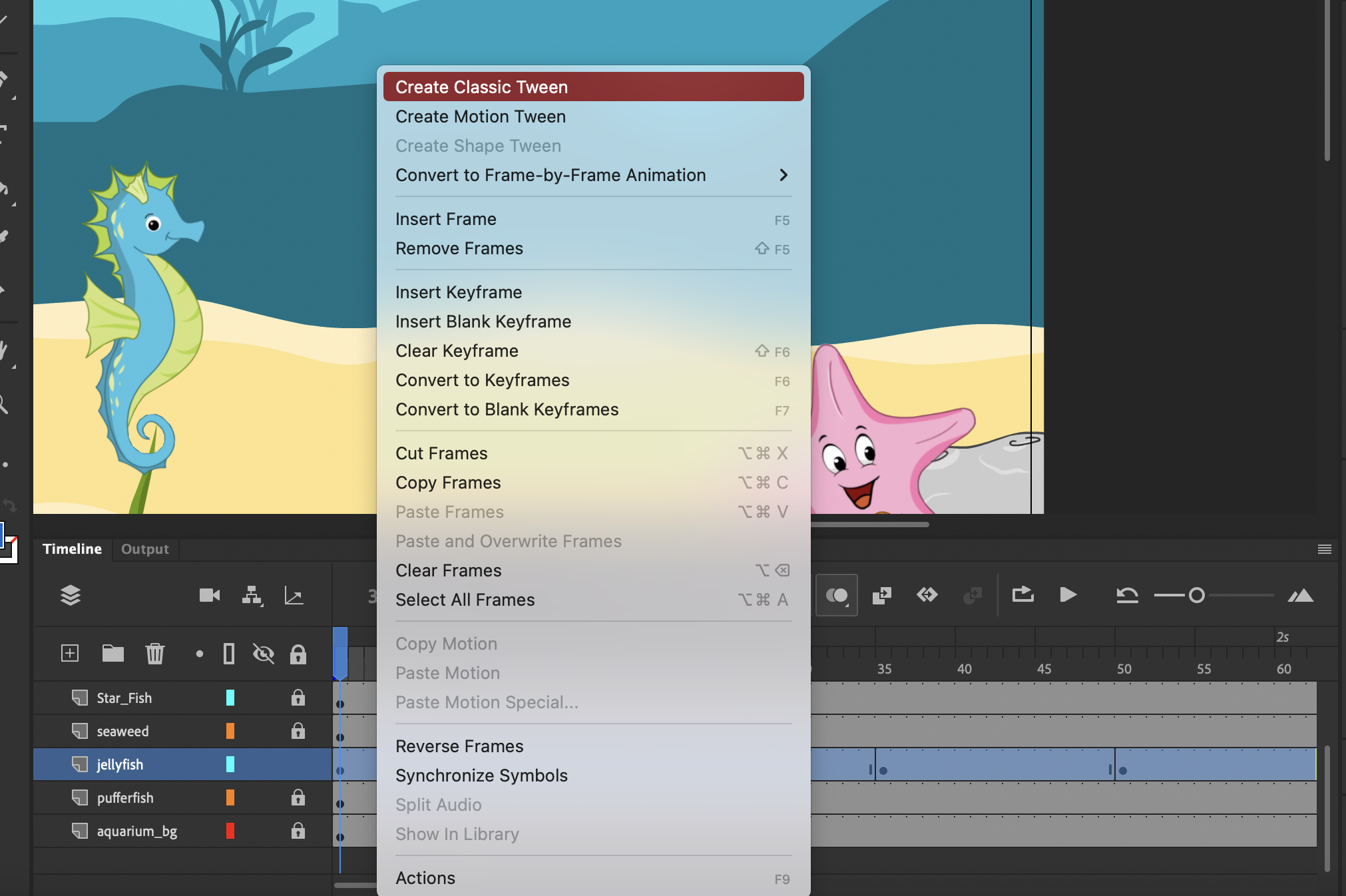
jellyfish 선택하고 프레임 우클릭해서 create classic tween 선택해주고 상단에 재생바 클릭하면 최종적으로 움직이는 파일을 볼 수있다.
gif로 저장하려면 file - export 누르면 다른 확장자로 저장할 수 있음. 가장 대표적인 gif로 저장해 보았다.

유니티에다가 gif를 바로는 못올리는 거 같아서 png로 바꿔주는 사이트를 찾았다.
https://www.onlineconverter.com/gif-to-png
GIF to PNG - Online Converter
Convert your GIF files to PNG image.
www.onlineconverter.com
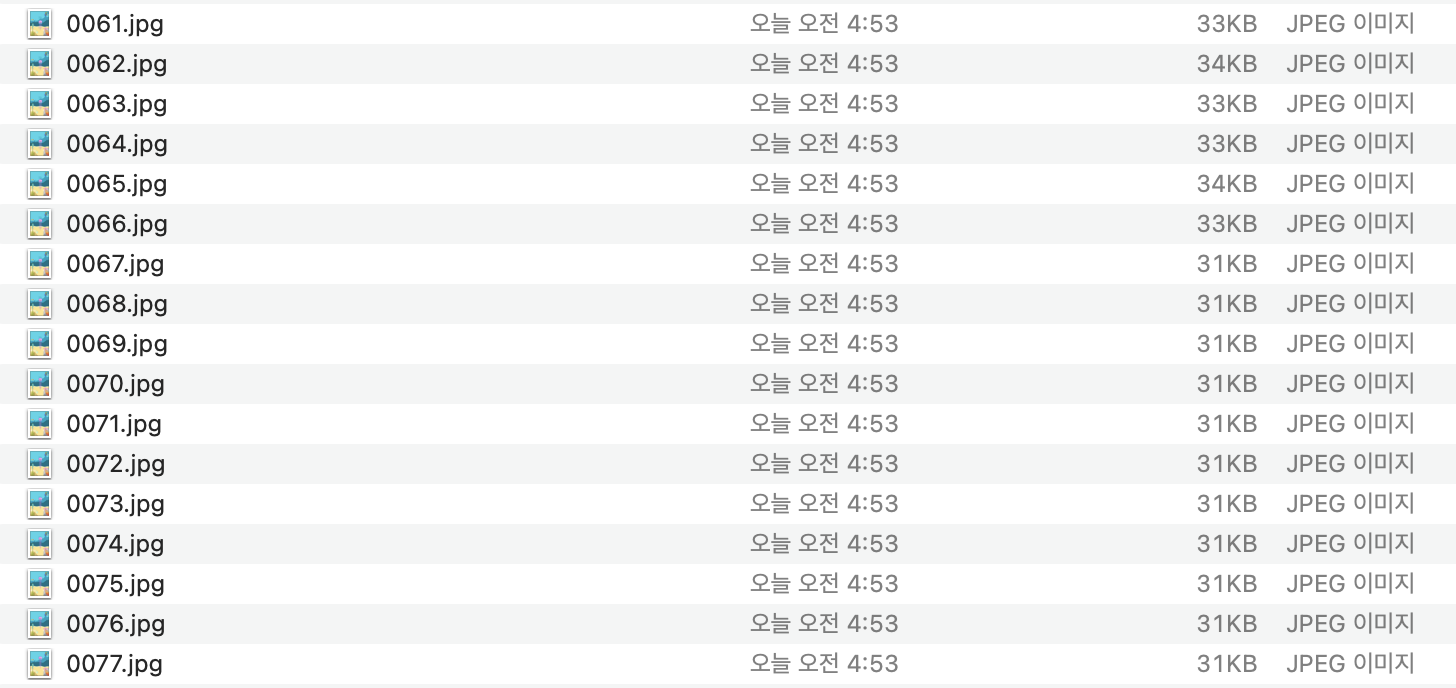
요기다가 gif올리고 convert 해주면 1초간격으로 png를 만들어 주는 듯 하다.



요런식으로...!!
ㅎㅎ일단은 만족이다!
이걸로 캐릭터 움직임을 좀 더 쉽게 뽑아낼 수 있지 않을까 기대해본다ㅎㅎ
'어도비 시리즈 > 애니메이트' 카테고리의 다른 글
| [애니메이트] 포토샵 레이어를 그대로 애니메이트로 불러오는 방법 (0) | 2022.04.05 |
|---|---|
| [Animate] - 애니메이트로 움직이는 캐릭터 만들어 보기 (0) | 2022.01.02 |


댓글